Using Data
Protostrap makes it easy to have reusable data instead of hardcoded content inside pages. It has a robust Data Layer that can get its data from different easy to use sources.
The Concept of Data in Protostrap
Modern prototypes simulate the real thing as closely as possible. This means that they have to display and work with realistic data, often in great quantities. Getting the data into the prototype as easily as possible is a key aspect of prototyping.
Protostrap allows you to build prototypes with flexible data that is easy to manage. Designers should not have to manage databases. They should be able to provide data in a way that is as easy to learn as possible. Users should also be able to alter data when using the prototype and the prototype's data should be resettable easily.
Protostrap allows you to build prototypes with flexible data that is easy to manage. Designers should not have to manage databases. They should be able to provide data in a way that is as easy to learn as possible. Users should also be able to alter data when using the prototype and the prototype's data should be resettable easily.
Data sources
Protostrap has different ways to get data into the Prototype;- Using simple textfiles
- Using Google Spreadsheets
Simple Data-Layer in Text Files
The assets/data folds a series of files with the ending .yml that are called YAML files.
| File | Contains |
|---|---|
| data.yml | This is the main data file. You can enter your data here, Protstrap will expose every entry as a variable. |
| dataFromSpreadsheets.yml | Protostrap let's you generate YAML files from Google spreadsheets and writes the YAML into this file. This is great if you want to keep your prototype working offline. |
| fakeGoogle.yml | All the credentials, links and substitutions to get the fake Google component to work |
| linkedData.yml | The links to the spreadsheets you want to include. Protostrap will request the data from Google and save it into the user session. The data is reloaded each time you renew the session. |
| translations.yml | The basic file structure for having multilingual support in your prototype |
| users.yml | Users and roles to allow a rolebased experience. |
How YAML files work
The advantage of YAML files is that they are simple textfiles.The data and its structure are easy to recognize.
brand: "My Brand"
favoriteColor: "Red"
news:
1:
title: "Log lady spotted without log"
img: "logLady.png"
date: "16.01.2026"
2:
title: "The owls are not what they seem"
img: "owls.png"
date: ['parse','makeDateFromString', '-5 days']
All entries in a YAML file get transformed into variables that you can use in the PHP files.
Each key that is not indented is a variable. In the example above you would get 3 variables: brand, favoriteColor and news.
News is not only a variable, it is an array. The levels of an array are done by indenting each level by exactly 2 spaces.
The news array
The second value is a dynamic value. That news will always show the date of five days ago, no matter when you'll open the prototype.
The definition in the brackets tells Protostrap that it is a value that has to be parsed with the function makeStringFromData and that the value to parse is -5 days
This functionality is essential when you have prototypes that rely on dates. Imagine a prototype for an auctioning platform. The endtime of the auctions should always be within the next 7 days. In static Prototype you would have to adjust dates each time you have a round of tests - or you'l run the risk of confsing your users with auctions that end in the past.
The functionality is not limited to dates. you can add any PHP-function you want as long as it exists in the file function_controller.php
Each key that is not indented is a variable. In the example above you would get 3 variables: brand, favoriteColor and news.
News is not only a variable, it is an array. The levels of an array are done by indenting each level by exactly 2 spaces.
The news array
- has 2 news
- each news has values for title, img and date.
Dynamic values
You may have noticed that the two date values in the example above differ: date: "16.01.2026"
...
date: ['parse','makeDateFromString', '-5 days']
The second value is a dynamic value. That news will always show the date of five days ago, no matter when you'll open the prototype.
The definition in the brackets tells Protostrap that it is a value that has to be parsed with the function makeStringFromData and that the value to parse is -5 days
This functionality is essential when you have prototypes that rely on dates. Imagine a prototype for an auctioning platform. The endtime of the auctions should always be within the next 7 days. In static Prototype you would have to adjust dates each time you have a round of tests - or you'l run the risk of confsing your users with auctions that end in the past.
The functionality is not limited to dates. you can add any PHP-function you want as long as it exists in the file function_controller.php
Calling the variables in PHP
You can use the variables from the YAML files the same way you would use any PHP variable<!-- string variables -->
<?php echo $brand ;?>
<!-- Arrays -->
<?php foreach ($news as $key => $item):
echo $item['titel'];
endforeach ?>Using Google Spreadsheets
Google spreadsheets have proven to be a very convenient way to get data into prototypes, especially large amounts of data. Google spreadsheets are simple to use and can also be shared with customers to make them add data they would like to seee in the prototype.

This can be done by adding links to the file linkedData.yml in assets/data.
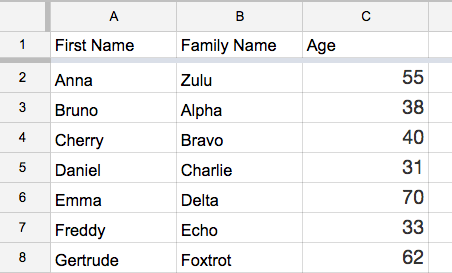
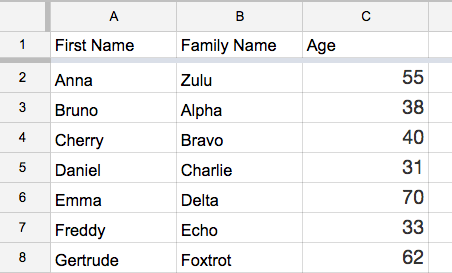
The structure of the spreadsheets
The spreadsheets' structure has to follow these simple rules:- The first row containes the names of the columns. These names are turned into keys for the array.
Make sure the first row is not empty. You might also want to freeze the first row in the spreadsheet through View > Freeze > 1 row - Make sure the column names are unique.
- The cells must contain only plain data. No functions or similar
- Do not have completely empty columns (columns with a name but no data are fine)
- Do not format the cells. You can if you want, but no formatting will be taken over by Protostrap

The spreadsheets' data in PHP
To import the data you have to tell Protostrap the url of the spreadsheet and what variable it should be assigned to.This can be done by adding links to the file linkedData.yml in assets/data.
linkedData:
names: "https://docs.google.com/spreadsheets/.../edit?usp=sharing"
Protostrap will load the spreasheet's data into the user session each time the session is started.
Each file listed in linkedData.yml will be attributed to the variable with the given key. In our example this would be names
Protostrap will load the data into a variable that is more than just the array of the data.
The array contains two parts. fields has all the information of the column names and data the actual data of the spreadsheet
Protostrap takes the column names and normalizes them: they are lowercased and all special characters including spaces are replaced by underscores.
The variable generated can be used like any other variable in PHP.
Each file listed in linkedData.yml will be attributed to the variable with the given key. In our example this would be names
Protostrap will load the data into a variable that is more than just the array of the data.
The array contains two parts. fields has all the information of the column names and data the actual data of the spreadsheet
names:
fields:
keys:
0: "first_name"
1: "family_name"
2: "age"
labels:
0: "First Name"
1: "Family Name"
2: "Age"
data:
0:
first_name: 'Anna'
family_name: 'Zulu'
age: '55'
1:
first_name: 'Bruno'
family_name: 'Alpha'
age: '38'Protostrap takes the column names and normalizes them: they are lowercased and all special characters including spaces are replaced by underscores.
The variable generated can be used like any other variable in PHP.
// this would print out the age
// of the first entry
echo $names['data'][0]['age'];
// this would go through the array of data
// and print the first name of each entry
foreach ($names['data'] as $key => $name):
echo $name['first_name']. "<br>";
endforeachDynamic values in spreadsheets
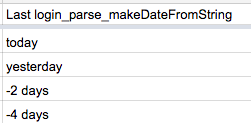
As with textfiles you can have dynamic values in spreadsheets too. There is one differences though: Dynamic values in spreadsheets are per column and not per value. To get dynamic values working the name of your column has to have a specific structure:
After your column label (Last login) you have to add _parse_ followed by the name of the function.
Column name:
Last login_parse_makeDateFromString
These rules apply:
- No spaces after _parse_
- No underscores exept for _parse_
- The function must exist, otherwise Protostrap will return a value like this:
today >> not parsed: missing function makeDateFromString
- The label in the array will be everything before _parse_.
In this case Last login - The key in the data-array will be the normalized version of the label. In this case last_login
Changing Data
Protostrap allows users to change the prototype's data during the session.
This can be done in several ways.
Let's assume you have a variable favoriteColor and its value is blue. To change this value you can have a link linke this:
Changing Data over AJAX is much more powerful then via GET parameters, since you can perform changes also on arrays.
The options for updateSessionVar are:
This can be done in several ways.
Changing data via a GET parameter
If a variable exists in the session you can change its content when calling a page by passing the variable as a GET parameter in the request.Let's assume you have a variable favoriteColor and its value is blue. To change this value you can have a link linke this:
<a href="?favoriteColor=red"></a>Changing data via an AJAX request
If you want to stay on the page you can change the data via a AJAX request through jQuery:Changing Data over AJAX is much more powerful then via GET parameters, since you can perform changes also on arrays.
The options for updateSessionVar are:
| set | Sets the variable defined.
Values inside arrays can be changed by separating each level with a dot. Test it:
Current:
Log lady spotted without log
Change to:
change
Variable Changed.
Reload page to see it in effect |
|---|---|
| push |
Adds an entry to an array.
|
| remove |
Removes an entry to an array.
|
| null |
Sets a variable an empty value or empties an array to .
|
The Prototype Session
Protostrap is a session based tool. This means that all information that is entered or changed just lives in the memory of the server. When the session is renewed the original data is restored.
This is ideal for testing because the prototype can be renewed after each test without having to perform a complex roll-back of data. Renewing the session is done via a request with the parameter session_renew:
Protostraps standard footer already contains a renew link you can use.
When the session is renewed all the data that has changed during the session is reset:
The Session can also be renewed by pressing ALT+r
This is ideal for testing because the prototype can be renewed after each test without having to perform a complex roll-back of data. Renewing the session is done via a request with the parameter session_renew:
<a href="?session_renew=true">Renew Session</a>Protostraps standard footer already contains a renew link you can use.
When the session is renewed all the data that has changed during the session is reset:
- Users are logged out
- Changed data is restored
- GET parameters that are meant to change data will be without effect
The Session can also be renewed by pressing ALT+r
